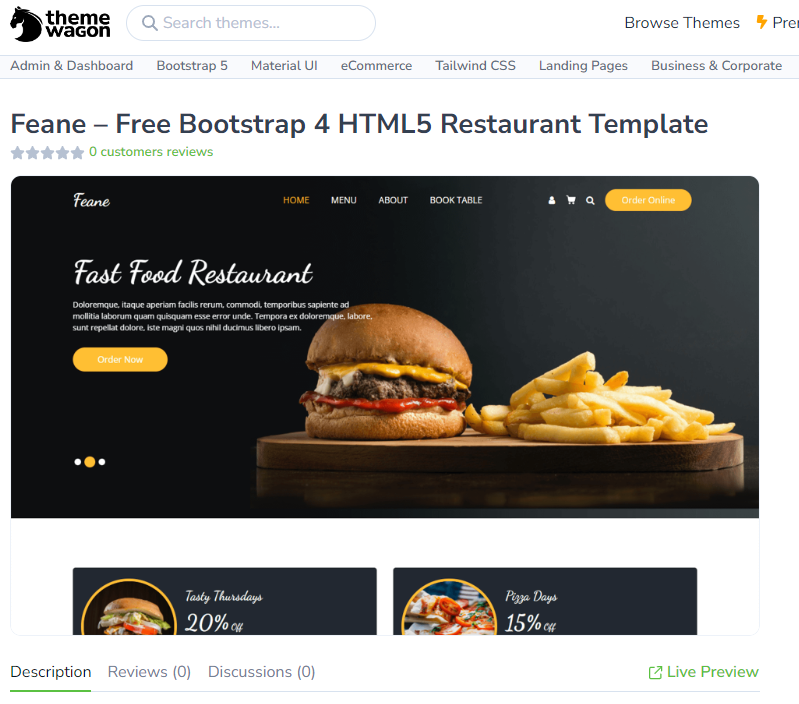
우선 저번과 마찬가지로 HTML과 CSS를 연습하기 위해 카피해 볼 웹페이지를 찾는다. 오늘 따라해볼 문서는 테마웨건에 있는 Feane – Free Bootstrap 4 HTML5 Restaurant Template 으로 이 페이지의 네비게이션 레이아웃만 카피해볼 생각이다. 첫째로 상단의 네비게이션 영역을 파악하기 위해 페이지를 캡쳐하여 pdf화 시킨다. 이런 과정을 박싱이라고 한다더라... 대략 눈으로만 보고 가늠을 하자면 이런식으로 영역을 나눌 수 있는데 사실 아래 햄버거 사진이 있는 부분은 네비게이션 영역은 아니므로 구현하지 않아도 되지만 사실 심심해서 구현하긴 해버렸다... 박싱 과정이 끝났다면 draw.io 등의 웹사이트를 통해 웹구조를 시각화하는 과정을 거쳐야 한다. 이번에는 네비..