폰트 설정
Font
font-weight
- 폰트의 두께를 지정해주는 속성이다
| 속성 값 | 의미 |
| normal | 기본 글자 두께 |
| bold | 볼드처리 |
| bolder | 부모 요소보다 더 두껍게 |
| lighter | 부모 요소보다 더 얇게 |
| 숫자 | 지원하는 서체에 따라 100~900 사이의 두께 설정 |
div{
font-weight: 600;
}
font-size
- px, %, em, rem, vw,vh 등의 단위로 폰트의 크기를 설정한다
- px은 픽셀단위, %는 부모 요소에 따라 상대적으로 변하는 단위
- em은 부모 요소를 기준으로 크기가 변하는 상대적인 단위로 만약 부모 요소 div에 16px을 했다면 1em은 16px이 된다
- rem은 루트요소 <html style="font-size: 18px;">에 따라 변화하는 단위로 기본 HTML의 폰트 크기는 16px이므로 2rem이면 32px이 된다
-vw, vh는 뷰포인트를 기준으로 삼아 상대적으로 변하는 단위
div{
font-size: 1.5em;
}
line-height
- 줄 높이를(행간)을 지정하는 속성으로 마찬가지로 px,em,cm 등의 단위로 지정이 가능하다
div{
line-height:32px;
}
font-family
- 글꼴(서체)를 지정할 수 있는 속성으로 시스템에 있는 서체 중 원하는 서체를 골라서 사용하면 된다
- 아래 예시 코드에서 정한 글꼴로 Arial, Helvetica가 있는데 Arial은 Windows의 기본 서체, Helvetica는 mac의 기본서체로
- mac환경에서는 body에 적용될 서체는 Helvetica가 된다. (둘 다 없다면 sans-serif 서체를 자동으로 사용한다)
- 기본 속성으로는 serif, sans-serif, monospace, cursive 등이 있다
body {
font-family: "Arial", "Helvetica", sans-serif;
}
color
- 폰트의 색상을 지정할 수 있는 속성이다
- Hex코드, RGB, RGBA, HSL 등 다양한 컬러코드를 지원한다
- 단순하게 색상 이름을 설정해도 된다
body {
color : red;
}text-align
- 문자의 정렬 방식을 지정하는 속성으로
- 왼쪽으로 정렬할지
- 오른쪽으로 정렬할지
- 중앙정렬을 할지
- 설정할 수 있도록 해준다. (justify로 할 시 양쪽 맞춤이 된다)
body {
text-align : center;
}
text-indent
- 단순하게 들여쓰기나 내어쓰기를 표현할 때 사용한다
- 10px로 설정하면 10px만큼 들여쓰기를, -10px로 설정하면 10px만큼 내어쓰기를 표현한다
text-transform
- 대문자로 표현할지 소문자로 표현할지 또는 첫 글자만 대문자로 표현할 지를 정해줄 수 있는 속성이다
- uppercase는 대문자로만, lowercase는 소문자로만, 그리고 capitalize는 첫글자만 대문자로 바꿔준다
letter-spacing
- 문자 사이의 간격(자간)을 설정한다
- px로 설정하여 설정한 만큼 자간이 설정된다
word-spacing
- 단어 사이의 간격, 즉 띄어쓰기를 기준으로 그 간격을 설정하는 속성이다
- 10px로 설정 시 단어 사이마다 10px씩 멀어진다
.text-indent-example {
text-indent: 20px; /* 첫 번째 줄에 20px 만큼 들여쓰기 */
}
.letter-spacing-example {
letter-spacing: 5px; /* 문자 간격을 5px로 설정 */
}
.word-spacing-example {
word-spacing: 15px; /* 단어 간격을 15px로 설정 */
}
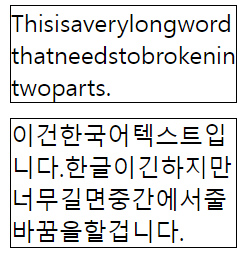
word-break, word-wrap
- 글자가 넘칠 때 줄바꿈을 할지 안할지를 결정하는 속성이다
- word-wrap과 word-break의 가장 큰 차이점은 동아시아 언어를 지원하냐 마냐다
- word-wrap같은 경우 로마자나 키릴문자 등 서구권에서 사용되는 문자에 적용되며 아시아권에서 사용되는 문자에는 x
- 그렇기 때문에 한국어의 경우 word-break 속성을 사용해야 줄바꿈이 일어난다
- 두 속성 모두 값이 normal로 될 경우 요소를 벗어나 텍스트가 쭉 써진다
- word-wrap은 break-word를 값으로 줄바꿈을 시키고 word-break 같은 경우 break-all, keep-all이 있는데
- break-all 같은 경우에는 word-wrap의 break-word와 동일한 역할을 한다
- 결론적으로 한국어를 자동 줄바꿈 처리하려면 word-break 속성의 keep-all 값을 사용해야 한다

.wrap-word-example {
width: 150px;
word-wrap: break-word; /* 서구권 문자에서 중간에서 줄 바꿈 */
border: 1px solid black;
margin-bottom: 10px;
}
.break-word-example {
width: 150px;
word-break: break-all; /* 한국어에서 중간에서 줄 바꿈 */
border: 1px solid black;
}
white-space
- 텍스트의 공백 처리 방식을 제어하는 속성으로 텍스트 내의 공백이나 줄 바꿈이 어떻게 처리될지를 정의한다
- 속성의 값으로는 normal, nowrap, pre, pre-wrap, pre-line등이 있다
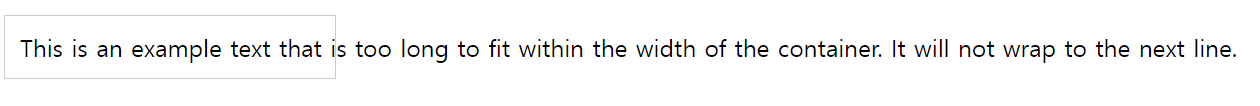
- 그 중 nowrap은 줄 바꿈을 하지않게 하고 공백이 있더라도 하나로 합쳐버리며 부모요소를 벗어나기도 한다
| 속성 | 설명 |
| normal | 기본값, 여러 공백은 하나로 합쳐지고 텍스트 내에서 자동으로 줄 바꿈이 일어남 |
| nowrap | 줄 바꿈을 하지 않고 한 줄로 계속 이어지게 함. 공백이 여러 개 있더라도 하나로 합쳐짐 |
| pre | 공백과 줄 바꿈을 그대로 표시. 즉, HTML 코드 내에서 작성한 대로 그대로 나타남 |
| pre-wrap | 공백은 그대로 유지하면서, 텍스트가 넘칠 경우 자동으로 줄 바꿈이 됨 |
| pre-line | 공백은 하나로 합쳐지지만, 텍스트가 넘칠 경우 줄 바꿈이 발생함 |

<style>
.nowrap-example {
width: 200px;
white-space: nowrap;
text-overflow: ellipsis;
border: 1px solid #ccc;
padding: 10px;
}
</style>
<body>
<h1>White-Space: nowrap Example</h1>
<div class="nowrap-example">
This is an example text that is too long to fit within the width of the container. It will not wrap to the next line.
</div>
</body>'웹프로그래밍 > CSS 3' 카테고리의 다른 글
| CSS - Background와 Transition (0) | 2024.08.06 |
|---|---|
| CSS - 레이아웃 속성과 flex (0) | 2024.08.05 |
| CSS - 박스 모델 (0) | 2024.07.30 |
| CSS - 선택자 (0) | 2024.07.29 |
| CSS - 기본 사용법 (0) | 2024.07.26 |