박스 모델
박스 모델
- 텍스트나 이미지, 테이블 등의 요소를 배치했을 때 각각의 요소가 가지는 크기 속성
- 웹 문서의 레이아웃을 정의하는데 깊은 관여를 한다
- 뭔가 요소 간의 거리를 떨어뜨리거나 크기를 조절하고 싶으면 박스 모델의 속성을 조절하면 된다
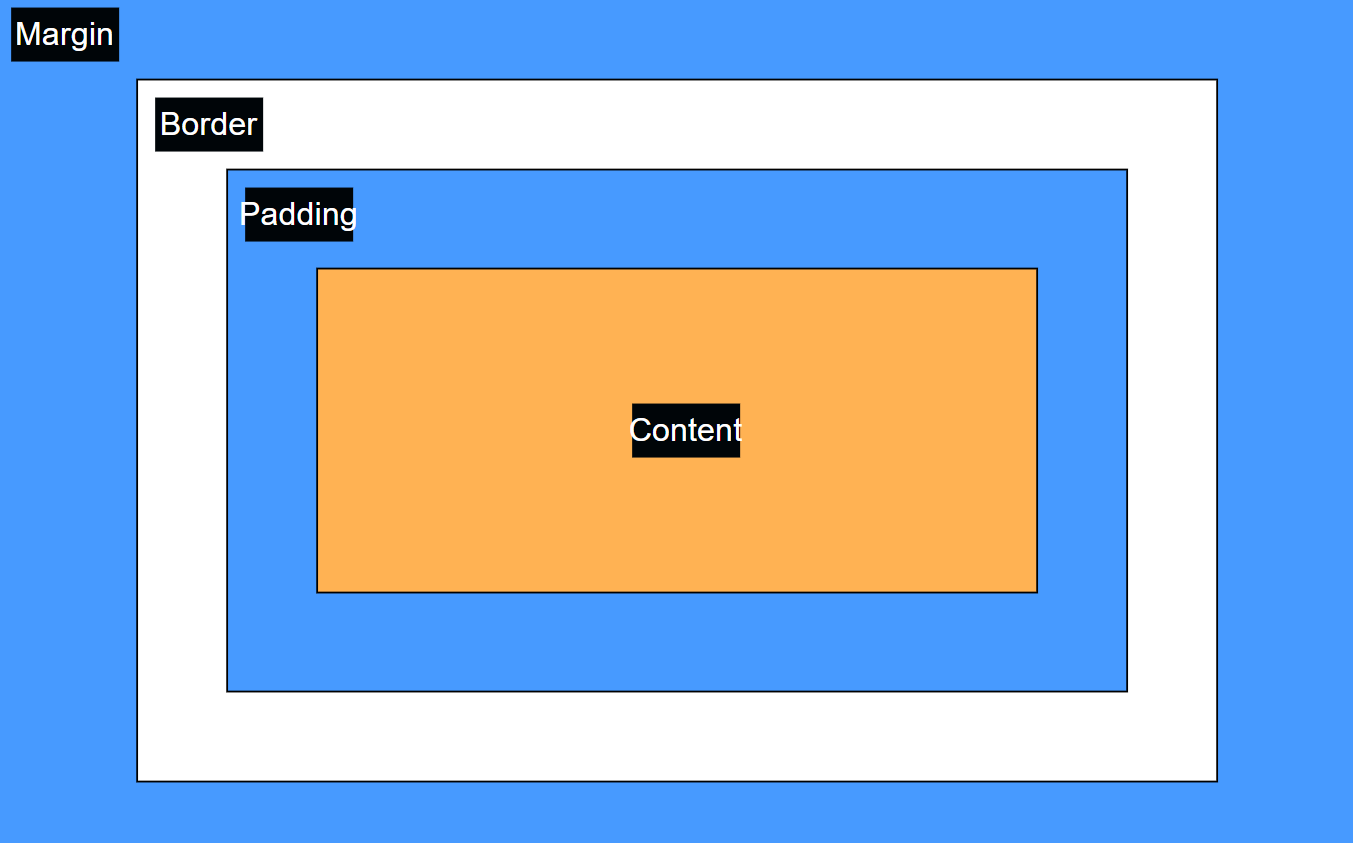
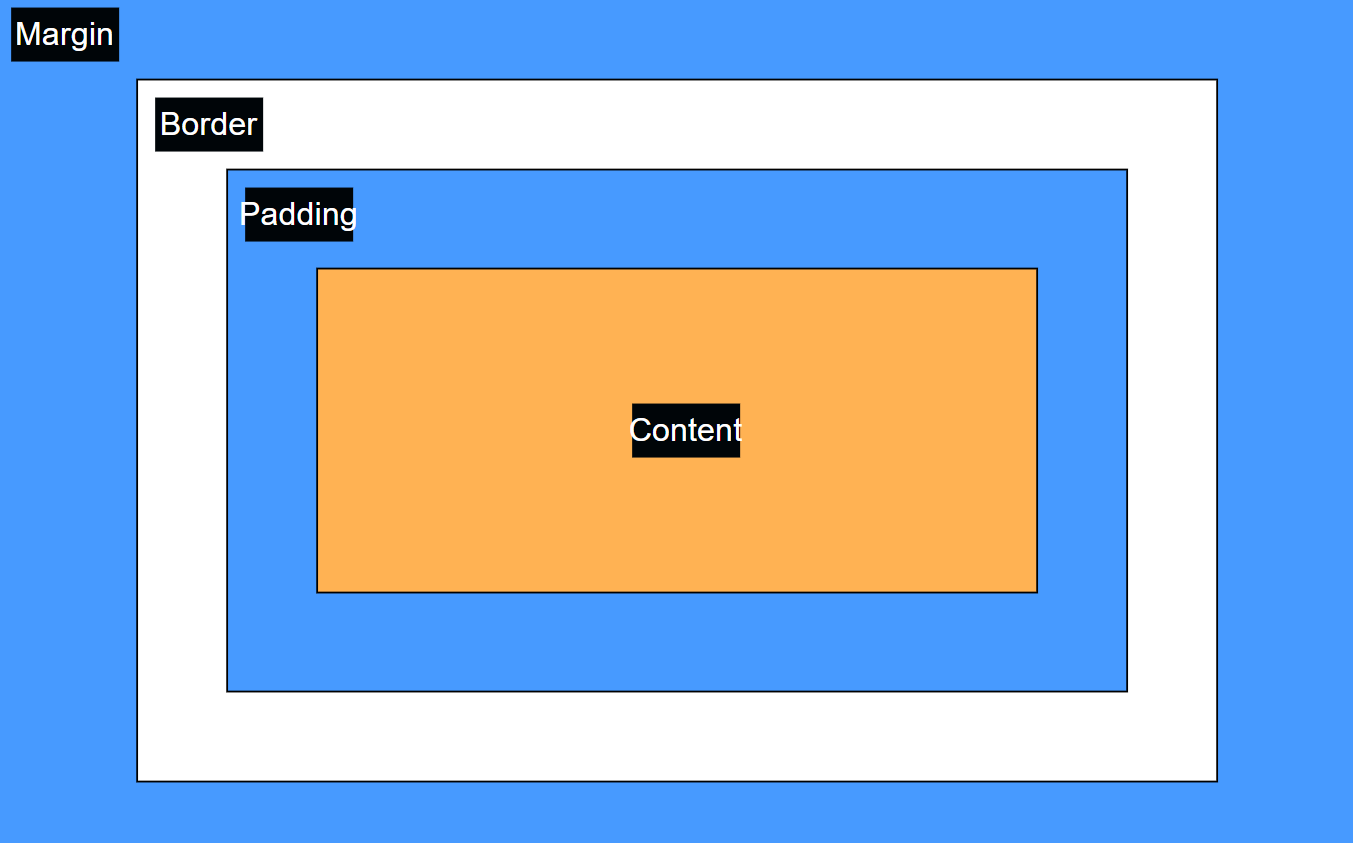
- 박스 모델은 Content, Padding, Border, Margin으로 이루어져 있다

Content
- p태그, a태그, div, span 등 텍스트를 포함하거나 이미지 등의 파일을 포함하는 모든 HTML 요소의 알맹이를 의미한다
- content를 중심으로 padding,margin,border가 둘러쌓여있는 형태로 이해하면 된다
- 속성은 너비와 높이가 있는 width나 height의 value를 정하고 min,max를 통해 최솟값 최댓값을 정하기도 한다
- content의 크기는 px(픽셀)단위, %단위, cm단위로 설정이 가능한데 %의 경우 부모를 기준으로 한다

Border
- content가 알맹이였다면 border는 그것을 감싸고 있는 껍질이라고 보면된다
- border의 설정을 건드려서 껍질이 얼마나 두꺼워야 할 지 껍질의 색은 어떨지, 그리고 껍질의 스타일이 점선일지 실선일지 등을 정할 수 있다
- border-radius 설정을 건드린다면 껍질의 곡률을 건드려서 얼마나 더 원형에 가까워질지를 정할 수 있다.

border-width
- 테두리의(껍질) 두께를 px, pt, cm 같은 단위로 설정한다
- 아무 방향도 명시하지 않으면 모든 방향의 두께에 스타일이 적용되지만 top, bottom, right, left로 늘릴 부분을 명시할 수도 있다

.box-width {
border-width: 10px 5px 15px 20px; /* 상, 우, 하, 좌 각각 다른 두께 */
}
border-color
- 테두리의 색상도 임의로 설정이 가능하다.
- 마찬가지로 top, bottom, right, left로 위치를 지정하고
- 원하는 컬러 (색상의 이름)를 설정하거나 RGB값이나 HTML컬러코드를 적는다

.box-color {
border-color: red green blue yellow; /* 상, 우, 하, 좌 각각 다른 색상 */
}border-style
- 테두리의 모양을 정해준다
- 점선, 실선, 이중선 등 몇 가지 스타일을 CSS에서 지원해준다

.box-style {
border-style: dashed; /* 테두리 스타일을 점선으로 설정 */
}
| 속성 | 설명 |
| hidden | 테두리 감추기 |
| dotted | 점선 |
| dashed | 파선 |
| solid | 실선 |
| double | 이중선 |
| groove | 오목한 선 |
| ridge | 볼록한 선 |
| inset | 안쪽이 오목한 선 |
| outset | 안쪽이 볼록한 선 |
border-radius
- 테두리의 모서리를 둥글게 만들어 주는 속성이다
- 정사각형 모양의 content가 있다면 radius값을 50%로 주면 되는 것이다

.box-radius {
border-radius: 20px; /* 모서리를 둥글게 설정 */
}
Padding, Margin
- padding과 margin은 각각 border를 기준으로 한 여백을 의미한다
- padding의 경우 border 안 쪽, margin의 경우 border 바깥 쪽 여백을 의미한다
- 마찬가지로 방향을 정하고 px,pt,cm를 단위로 여백의 수치를 정한다
p{
padding : 20px;
margin: 5%;
}
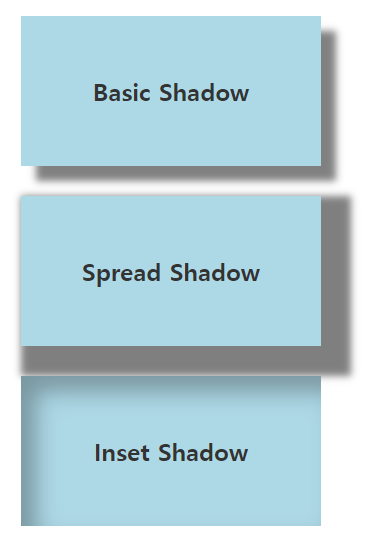
box-shadow
- 박스에 그림자를 넣어주는 속성이다
- 그림자를 보여줄 수평 거리와 수직 거리 지정이 필수적이며 그 외에로 blur,spread,color,inset 등의 속성이 있다

/* 기본 그림자 */
.box-shadow-basic {
box-shadow: 10px 10px 5px gray; /* 수평 거리, 수직 거리, 흐림 반경, 색상 */
}
/* 퍼진 그림자 */
.box-shadow-spread {
box-shadow: 10px 10px 5px 10px rgba(0, 0, 0, 0.5); /* 퍼짐 반경 추가 */
}
/* 안쪽 그림자 */
.box-shadow-inset {
box-shadow: inset 10px 10px 15px rgba(0, 0, 0, 0.3); /* inset: 안쪽 그림자 */
}
box-sizing
- 요소의 크기 계산 기준을 정해주는 속성으로 width와 height만으로 요소의 크기를 계산할지 padding,border를 포함해서 계산할지를 정한다
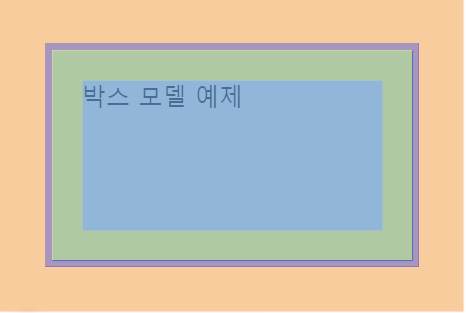
- 기본값은 width,height 만으로 크기 계산을 하는 content-box 속성이 적용되어 있다
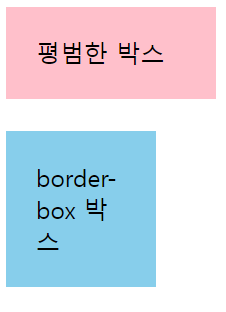
- 이해가 잘 안될 수도 있는데 간단히 얘기를 하면 결과적으로 content-box 속성은 크기 설정을 할 때 width, height만 고려하기 때문에 20px로 설정해둔 width, height 값에 더해 padding과 border를 더하기 때문에 실제 요소의 크기는 20px을 넘어갈 수가 있다
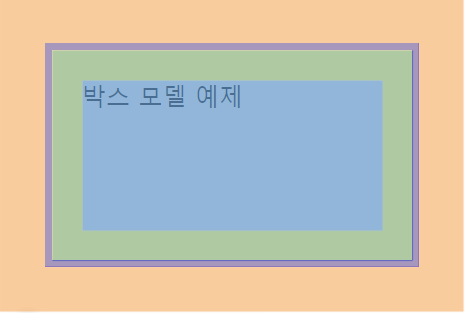
- border-box의 경우에는 마지막 최종 결과물이 20px이 나오도록 20px로 설정해둔 width, height에 맞춰 padding과 border의 크기가 설정되기 때문에 더 직관적이라고 볼 수 있다.

<style>
.box1 {
width: 100px;
padding: 20px;
background: pink;
}
.box2 {
width: 100px;
padding: 20px;
box-sizing: border-box;
background: skyblue;
}
</style>
<body>
<div class="box1">평범한 박스</div>
<br>
<div class="box2">border-box 박스</div>
</body>
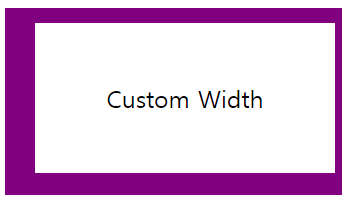
outline
- 박스에 테두리를(border 아님) 설정한다
- outline의 크기, 모양 그리고 색상을 설정해줄 수 있다.
- border와의 차이점은 outline의 경우 박스 모델의 크기에 영향을 주지 않고 단순히 바깥에 테두리만 정해준다는 것이다
.element {
outline: 3px dashed blue; /* 파란색 점선 아웃라인 */
}'웹프로그래밍 > CSS 3' 카테고리의 다른 글
| CSS - Background와 Transition (0) | 2024.08.06 |
|---|---|
| CSS - 레이아웃 속성과 flex (0) | 2024.08.05 |
| CSS - 폰트 설정 (0) | 2024.07.31 |
| CSS - 선택자 (0) | 2024.07.29 |
| CSS - 기본 사용법 (0) | 2024.07.26 |