HTML과 CSS 태그 정리가 끝났으니 이제 남은건 연습 뿐이며 적절한 연습을 위해서는 몇 가지 준비물이 필요하다!
ThemeWagon
*Live preview는 해당 웹문서 탬플릿이 어떻게 브라우저에서 보일 지 미리 볼 수 있는 기능이다.
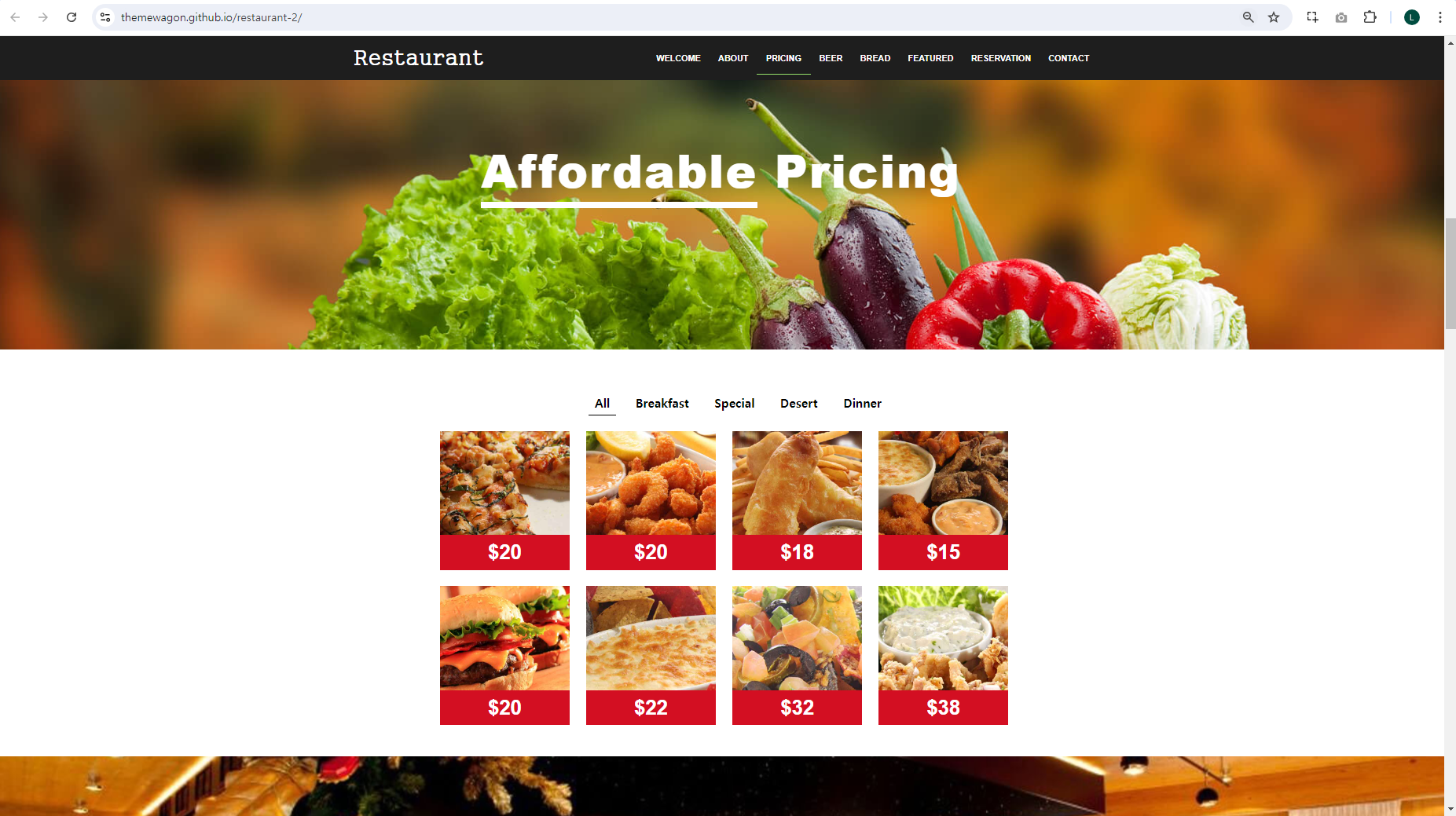
그림 실력을 향상시키기위해 모작을 하고 음악을 커버하듯 웹디자인 또한 다른 웹페이지를 따라해보면 실력을 늘릴 수 있는데 테마 웨건은 웹페이지의 탬플릿을 무료로 (또는 유료) 가져와 쓸 수 있도록 해주는 사이트로 적절한 디자인이 필요하다면 이곳에서 가져와 쓸 수 있을 뿐더러 해당 탬플릿들을 가지고 어떤 태그와 요소들이 사용되었는지 구석구석 둘러볼 수 있다.

1400개가 넘는 무료 탬플릿을 제공하고 있으니 이를 이용하여 다양한 형태의 웹페이지를 통해 웹디자인을 연습해볼 수 있다. 우리는 코드를 보지 않고 사진을 통해서도 기본적인 웹문서의 구조를 파악할 수 있는데 최상단의 검은색 부분은 <nav> 영억으로 웹 사이트 내에 분류된 다른 영역으로 이동할 때 사용 가능한 부분이다. 그 밑으로 나오는 부분은 <section>영역으로 문서의 본문이 이에 해당된다.

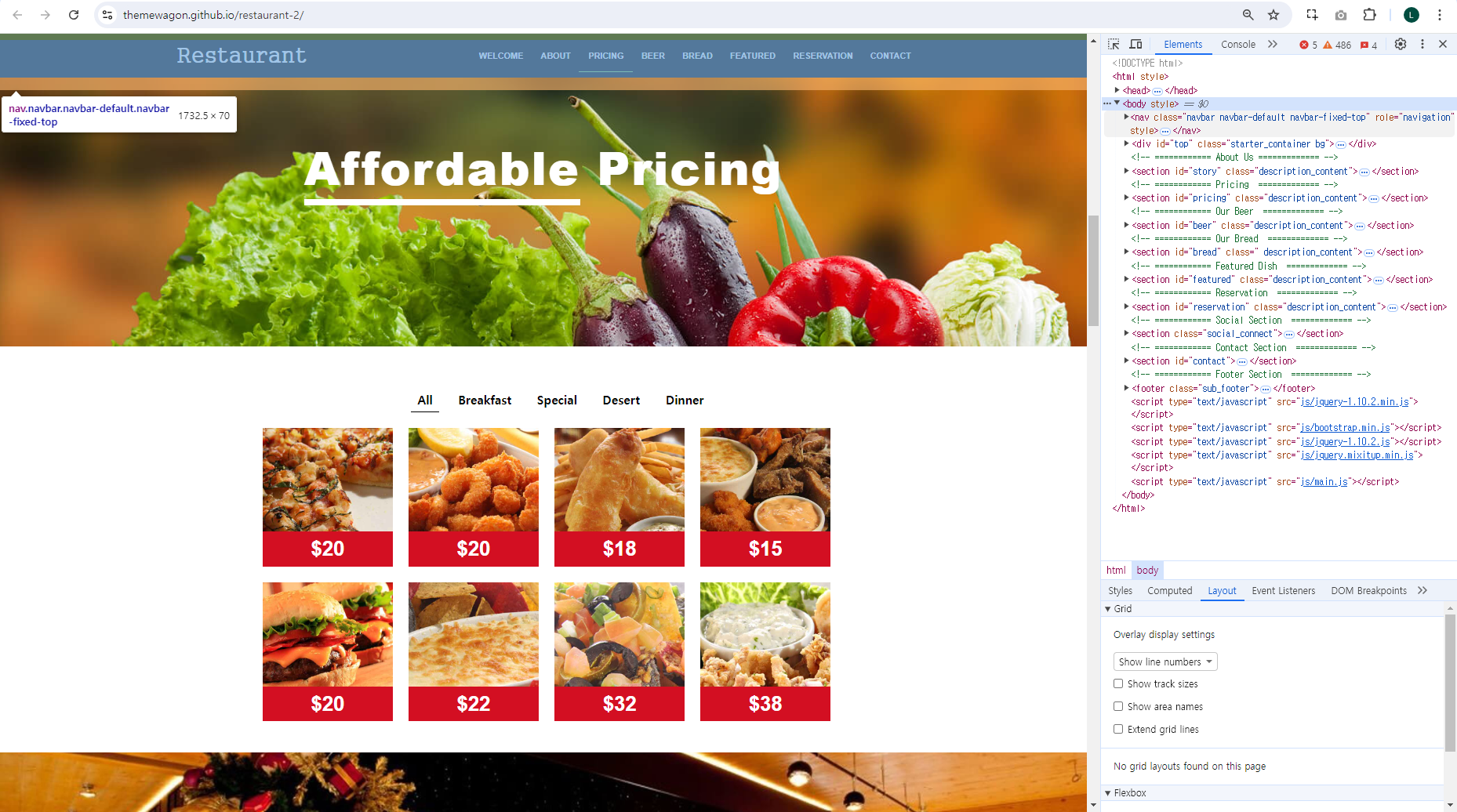
Windows + Google Chrome 환경을 기준으로 f12를 누르면 해당 웹문서의 HTML 구조가 다 파악이 가능하다. 다소 알기 힘든 부분의 경우 이런식으로 내부의 코드를 보고 어떻게 구현했는지 보는 것도 좋은 연습이 될 수 있다.
구역 나눠보기
http://www.ezpdf.co.kr/main/downPage/downPage.jsp
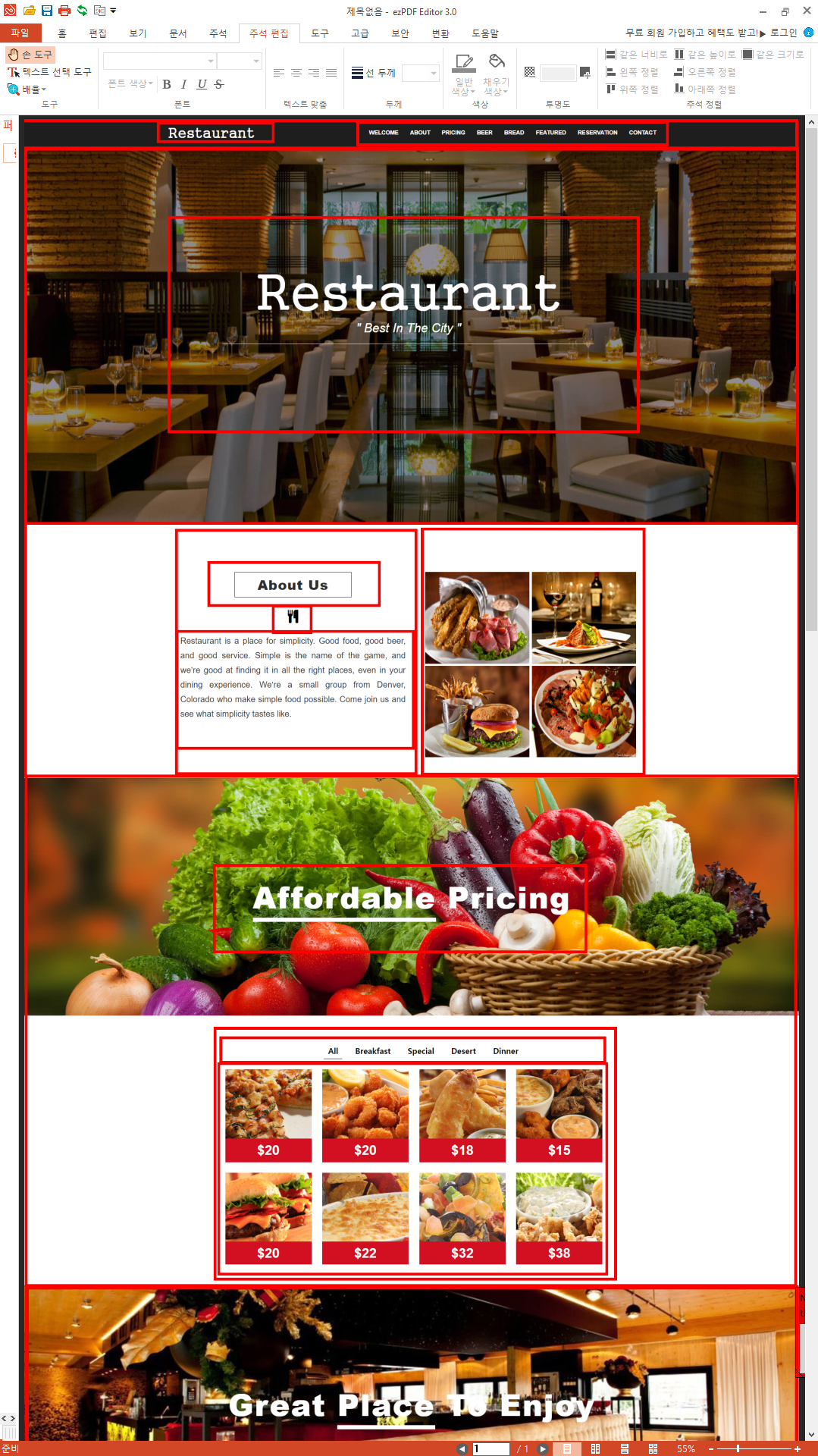
똑같이 만들어 볼 웹페이지를 찾았다면 페이지를 캡쳐해 acrobat과 같은 pdf 편집 프로그램을 통해 웹의 레이아웃을 나눠보아야 한다. 간단하게 캡쳐해 편집 프로그램 내 그리기 또는 도형 만들기 기능을 통해 HTML 문서의 기본적인 레이아웃과 그 박스와 인라인 요소들을 눈대중으로 솎아내보자.

본 글에서는 ezPDF라는 프로그램을 이용해보고자 하는데 캡쳐한 이미지 파일을 (가급적이면 jpg가 아닌 이미지를 사용하기 바란다) 편집기에 불러와 주석탭에 있는 그리기 기능 중 "사각형" 을 이용해 실제 HTML 작성 시 구획을 나눠야 할 곳을 찾아 슥슥 그어보자.
draw.io
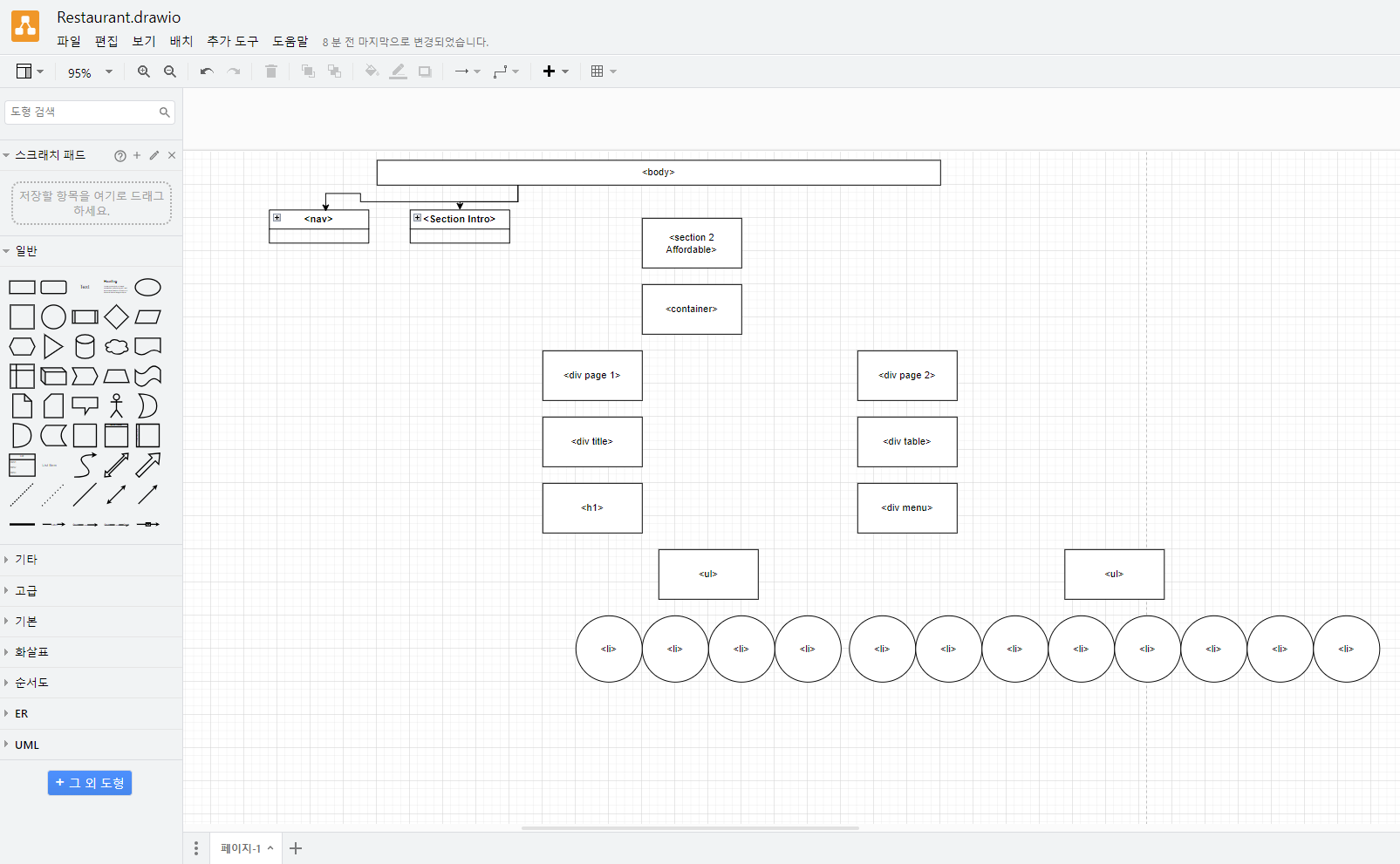
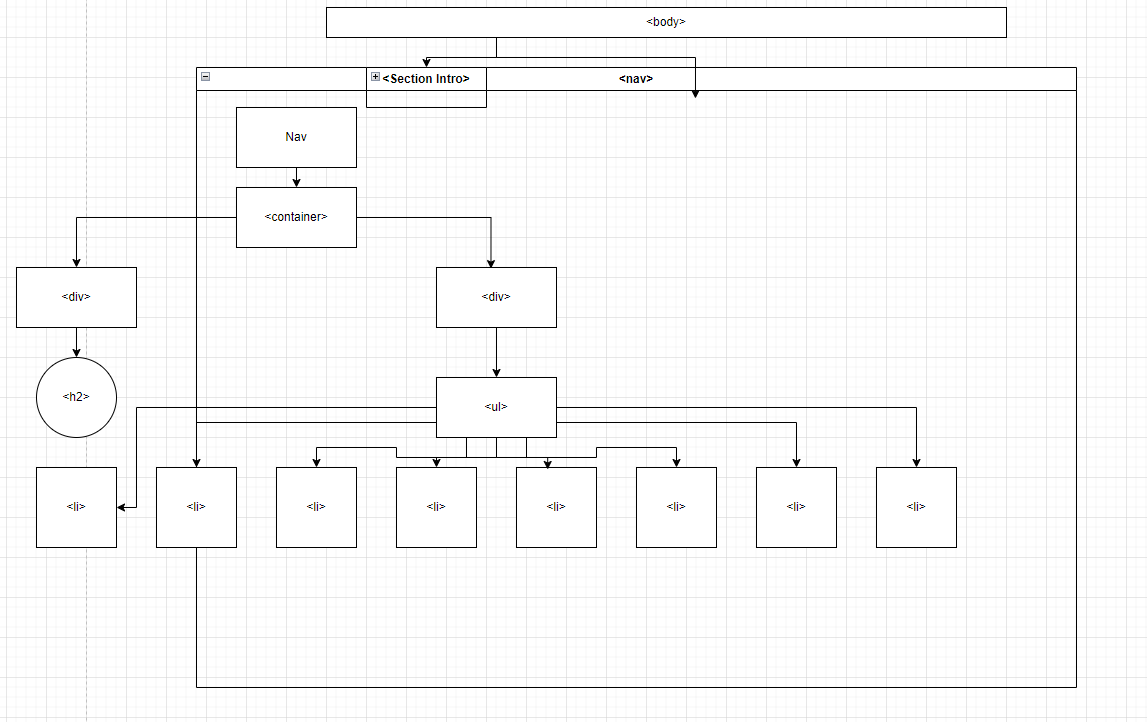
draw.io는 설치가 필요없는 웹 기반 프로그램으로 다양한 다이어그램과 시트를 제공해 사용자들이 무언가를 그려내거나 도형을 배치해가며 웹페이지의 구조를 스케치하는데 도움을 주는 프로그램이다. 물론 다른 용도로도 사용할 수 있지만 우리는 웹디자인을 배우기 위해 여기에 와있기 때문에 draw.io를 통해 웹 문서의 전반적인 레이아웃을 그리면서 연습하고자 하는 웹페이지의 구조를 익힐 수 있다.


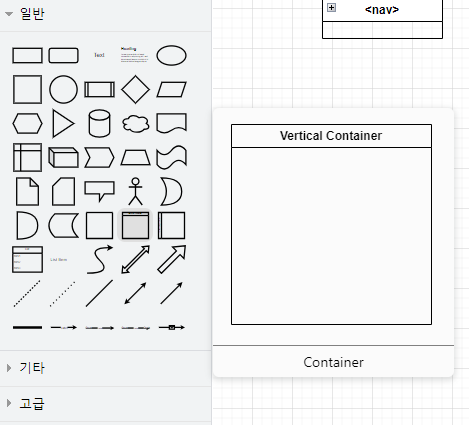
draw.io는 일반 박스나 원 형태도 제공하고 있지만 한 페이지에 웹문서의 모든 레이아웃을 넣기에는 다소 작고 또한 복잡해 보일 수 있기 때문에 draw.io에서 제공하는 container를 이용해 짜놓은 구성도를 컨테이너에 폴더화 시켜 최소화 하면 구조파악에 더 도움이 된다.

필요한 아이콘 찾기
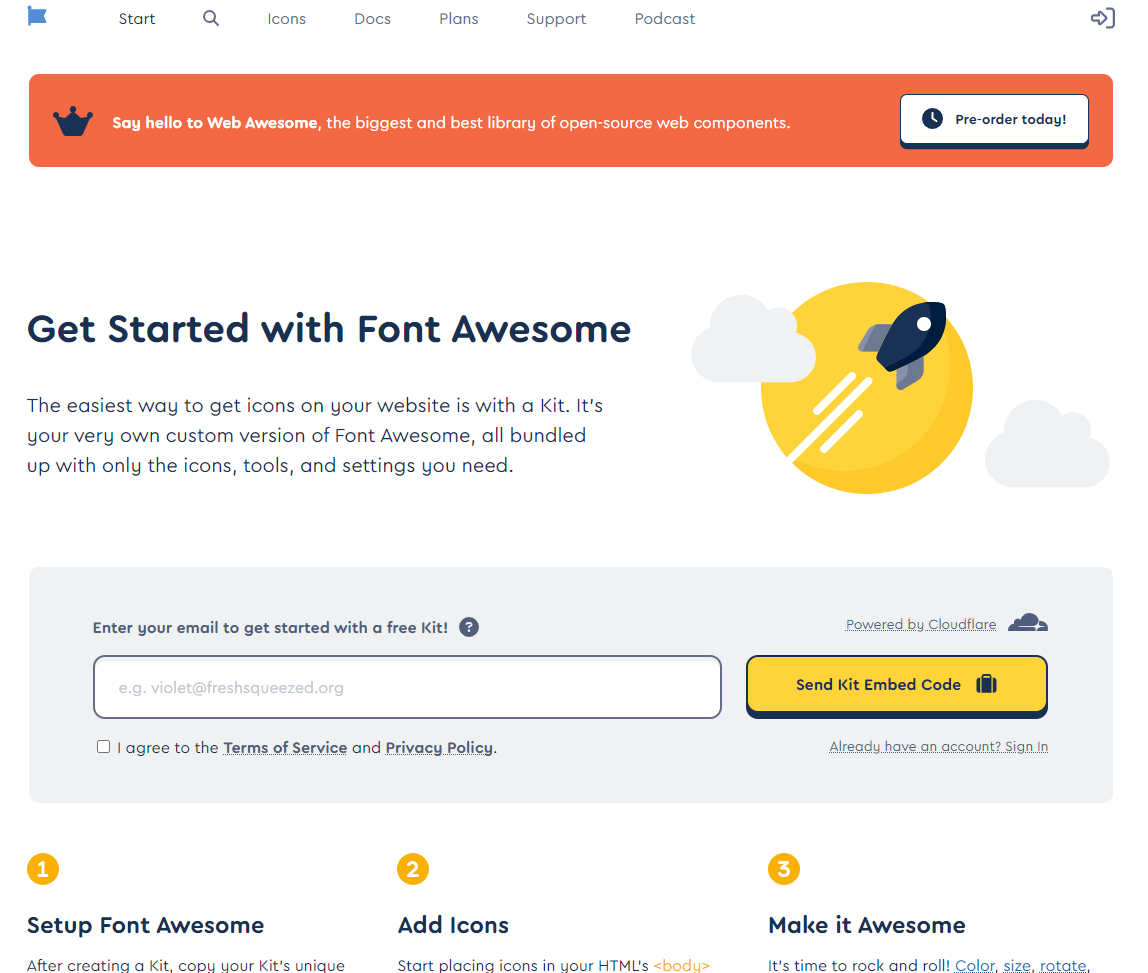
마지막으로 필요한 준비물은 바로 무료 아이콘을 배포해주고 있는 fontawesome인데. 해당 사이트는 다양한 유료/무료 아이콘을 제공하고있는 사이트로 우리와 같은 학생들이 아주 유용하게 사용할 수 있는 곳이다. 우선 링크를 타고 들어가 계정을 만들어 주도록 하자.

가입을 마쳤다면 키트를 만들라고 할 텐데 돈이 궁한 우리로서는 "pro" 딱지 붙은 키트들은 피해가도록 하자


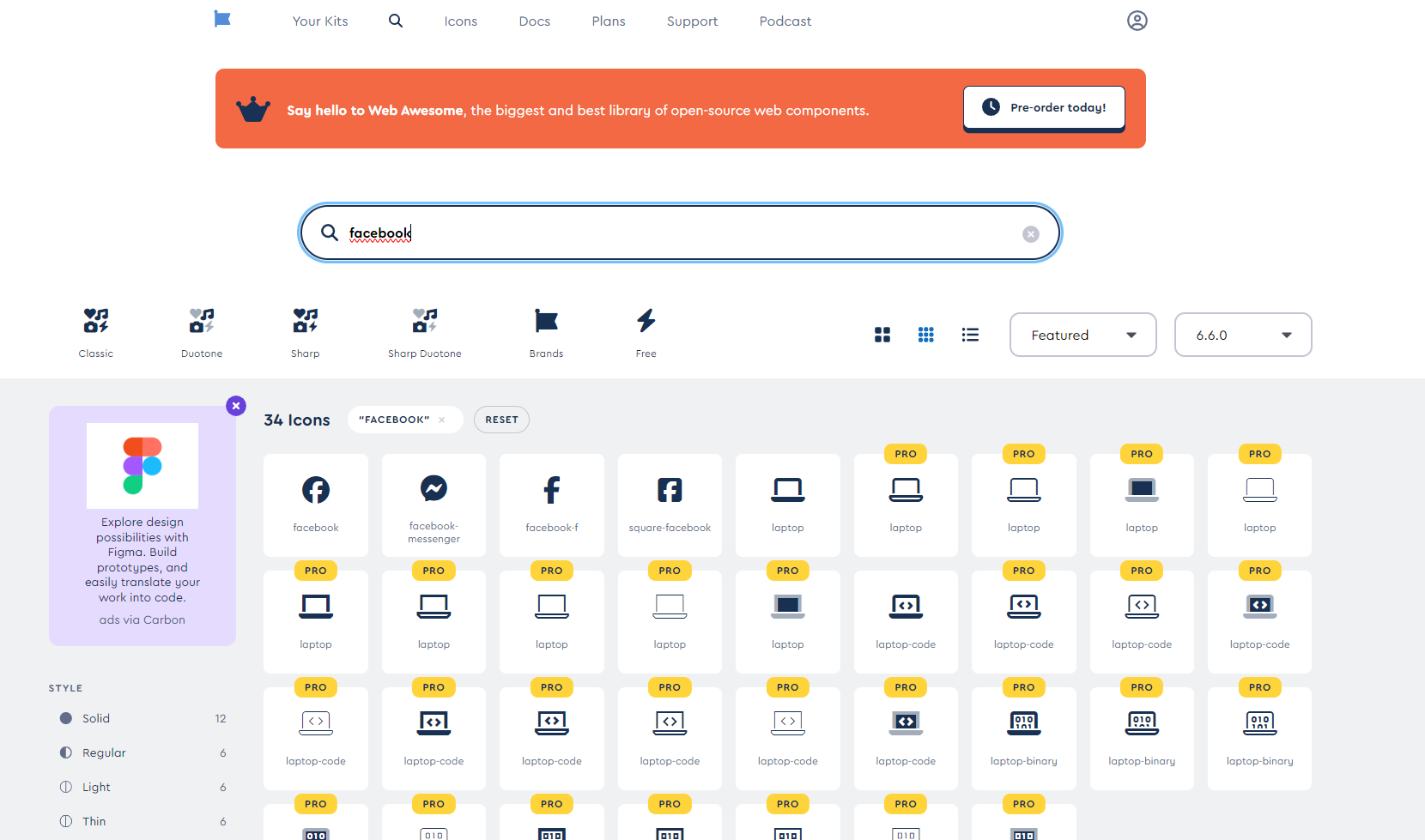
모든 과정이 끝났다면 다음과 같이 검색을 통해 원하는 아이콘을 찾고 복사해 사용중인 IDE에 붙여넣으면 완성이다.
구현해보기
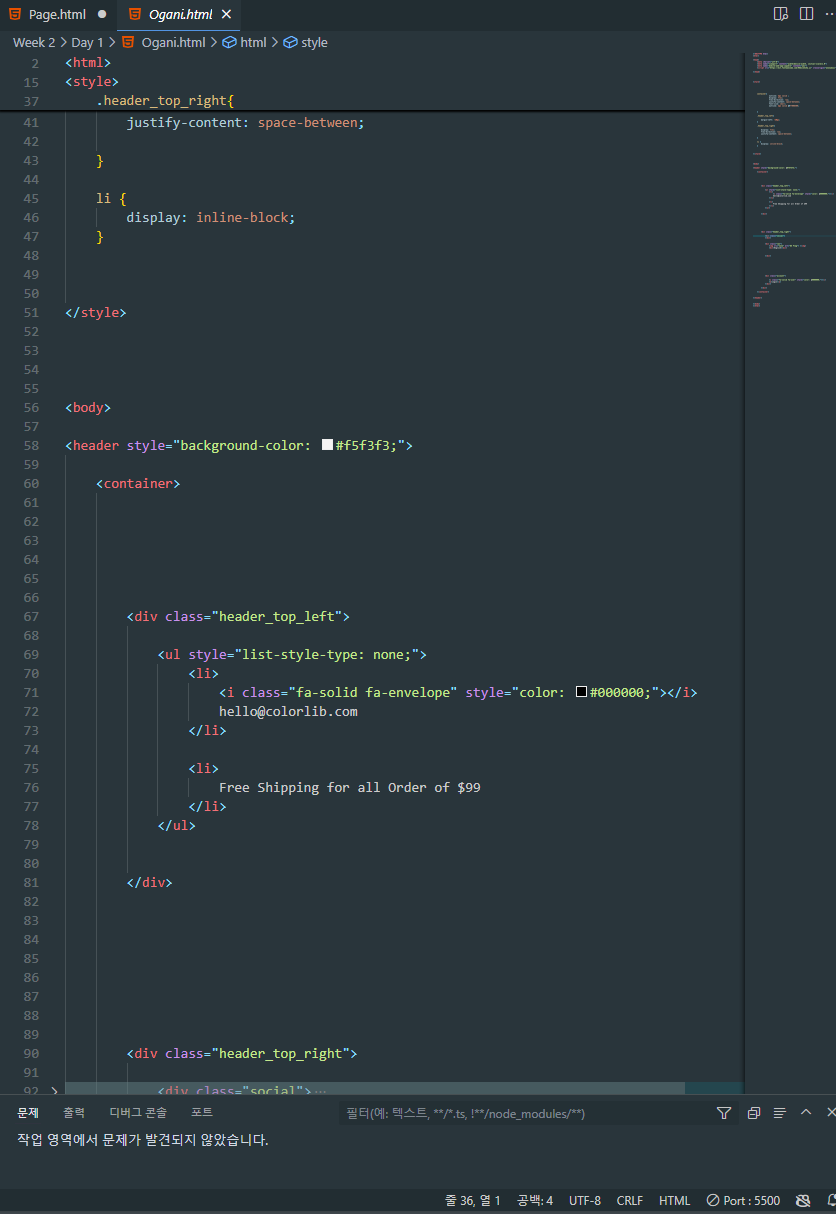
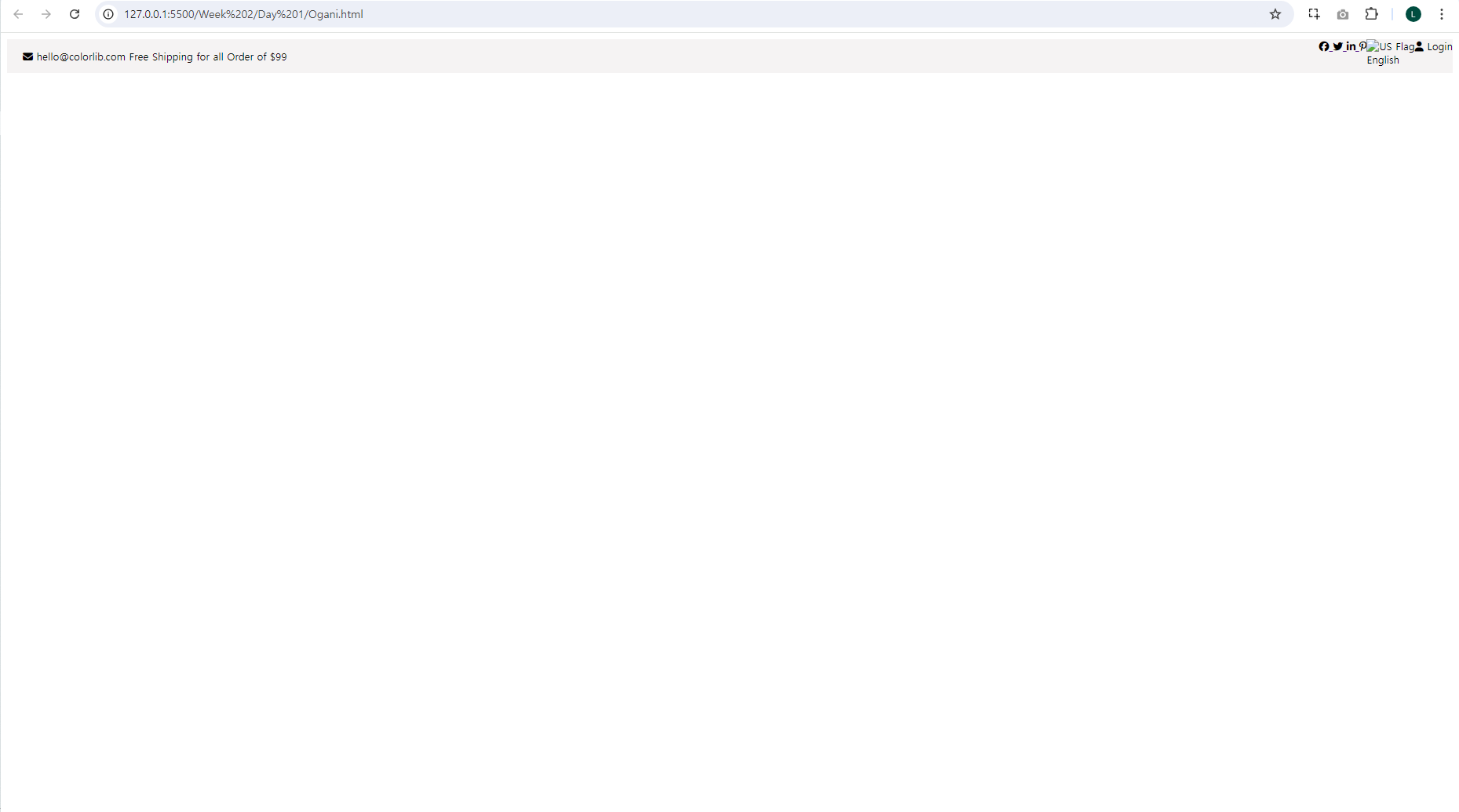
만들어 볼 웹페이지도 찾았고 직접 레이아웃도 나눴으며 페이지의 영역 또한 나눠보았기 때문에 이제는 본격적으로 코드를 작성해 볼 차례이다.


'웹프로그래밍' 카테고리의 다른 글
| CSS/HTML - 클론코딩 연습해보기 (0) | 2024.08.11 |
|---|
